Color System
Visual / Front-end features
Lohas IT takes pride in its visual prowess, delivering unique visual
designs that open up endless possibilities for brands!
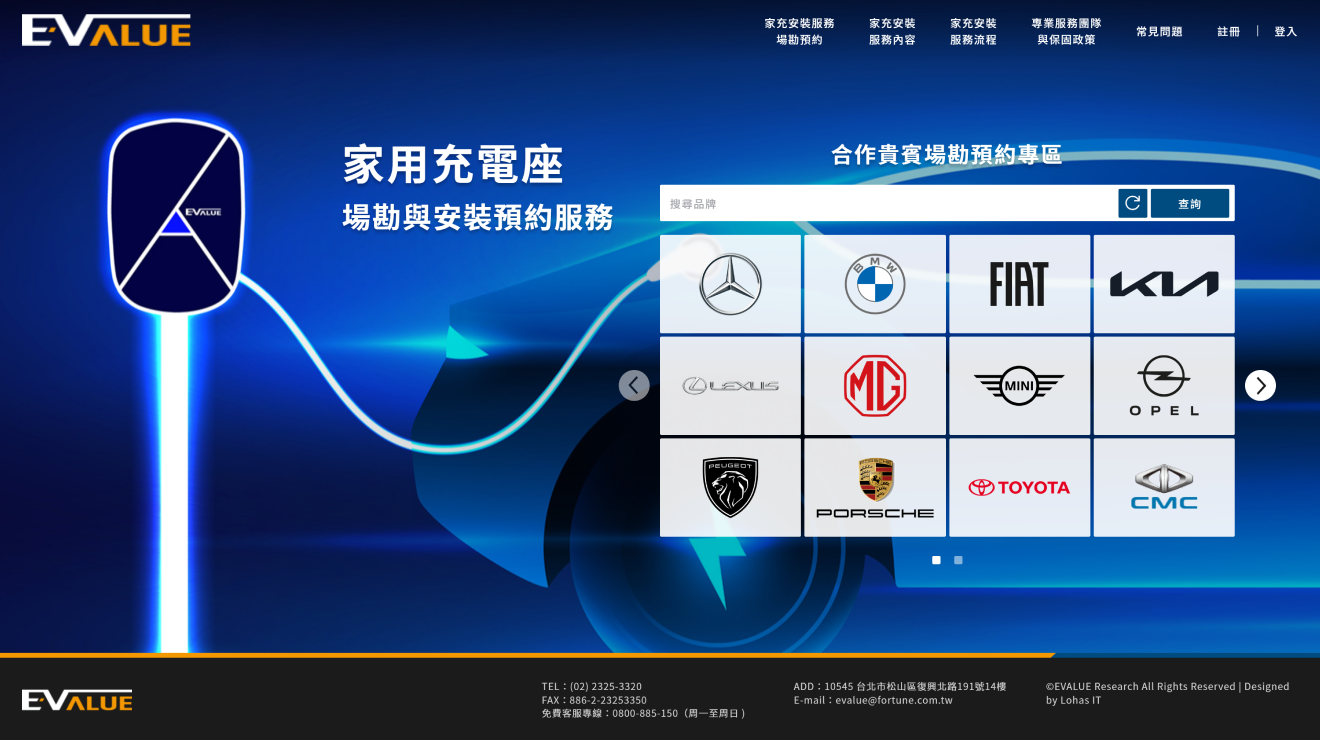
The homepage showcases the logos of various car manufacturers. If
users wish to install a charging station for their vehicle, they can
search for their car brand and schedule an appointment for further
installation evaluation.
In the content design for the "Home Charging Station Installation
Service," we aimed for streamlined information organization and
readability by using a tabbed layout. Categorizing and systematizing
complex information is one of LOHAS's strengths.
By using button toggles to present key descriptions of each section,
as mentioned earlier, we have various methods to create diverse
visual experiences. This approach brings rich variation to the
layout design, offering a dynamic and engaging presentation.
Using a collapsible format for frequently asked questions (FAQs)
helps efficiently save page space while maintaining an organized
layout. Additionally, embedding images within the content enhances
the effectiveness of the answers, providing clearer explanations and
a more visually engaging experience for users.
For other process-related visual designs, incorporating icons
enhances the richness of the reading experience, making the content
feel less rigid. The flow or process steps are designed to adapt
based on the content, offering various layout changes, as shown in
the referenced image. This approach ensures that users can follow
the process easily while enjoying a visually appealing and dynamic
interface.
Back-end features
Lohas IT takes pride in its visual prowess, delivering unique visual
designs that open up endless possibilities for brands!
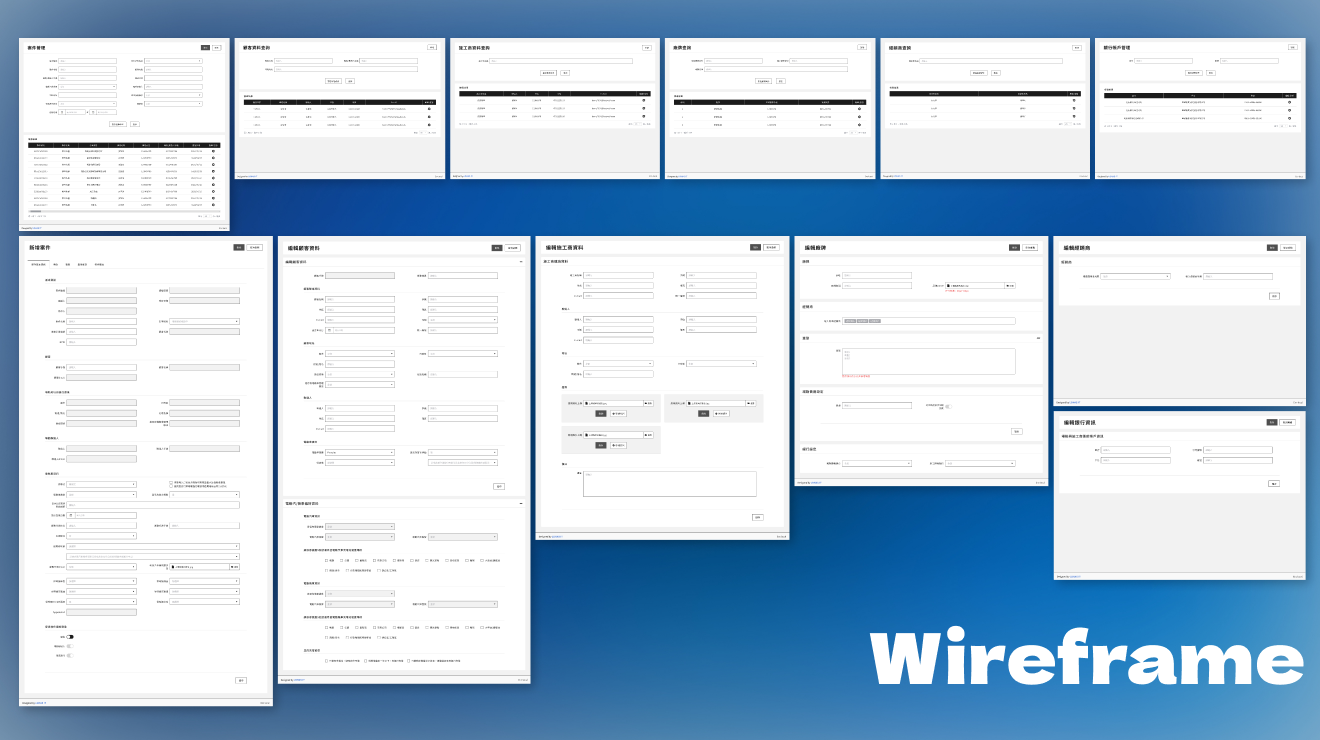
In large-scale backend setup cases like this, we provide clients
with functional flowcharts, meticulously verifying fields, pages,
and features. We also create clickable prototypes that simulate the
website for clients to confirm and review each aspect. This
step-by-step confirmation ensures the final system aligns with the
client's needs and expectations before moving forward with
development.
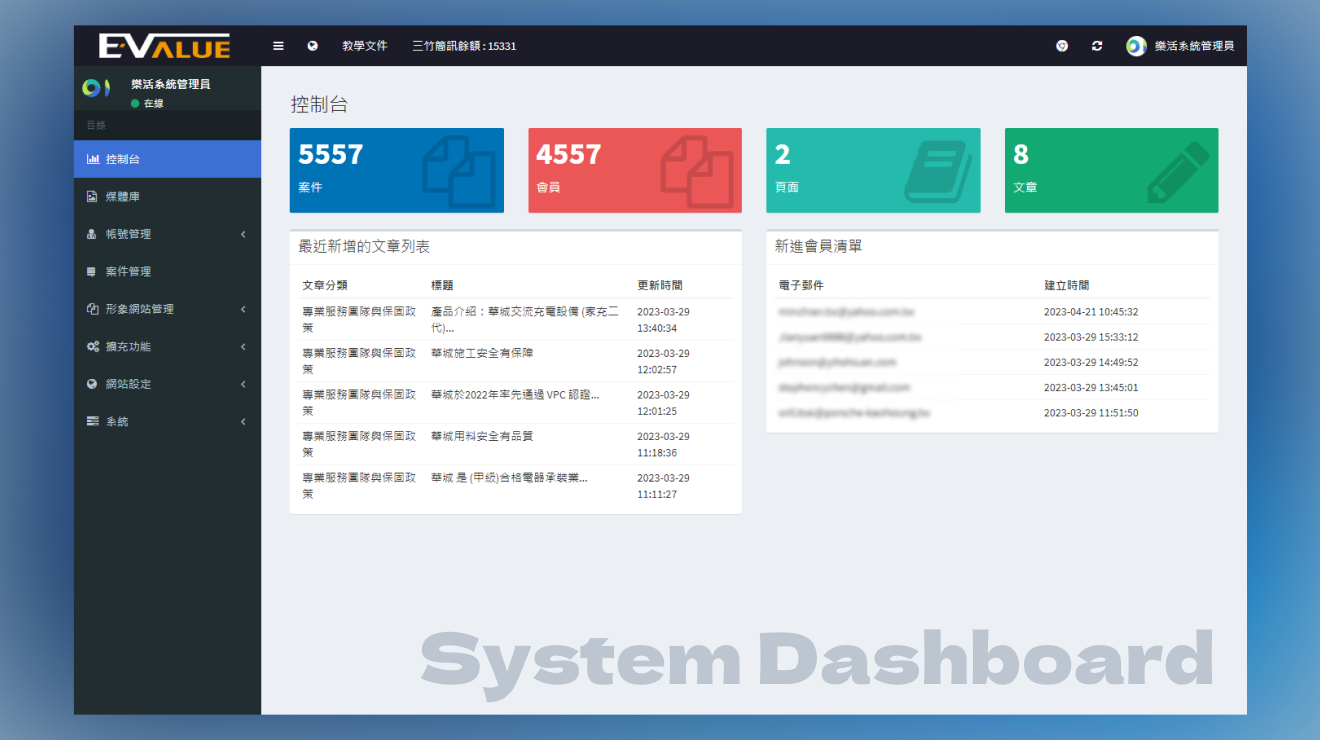
After confirming the wireframe's functional specifications, we move
into the development phase. The backend management interface clearly
outlines all system functionalities in the left sidebar, while the
right side displays the corresponding information, fields, settings,
and editing options. From this page, administrators can access a
comprehensive overview of the website and system, enabling them to
manage and edit content in real-time effectively. This layout
ensures that users can quickly find the tools and information they
need to maintain the site efficiently.
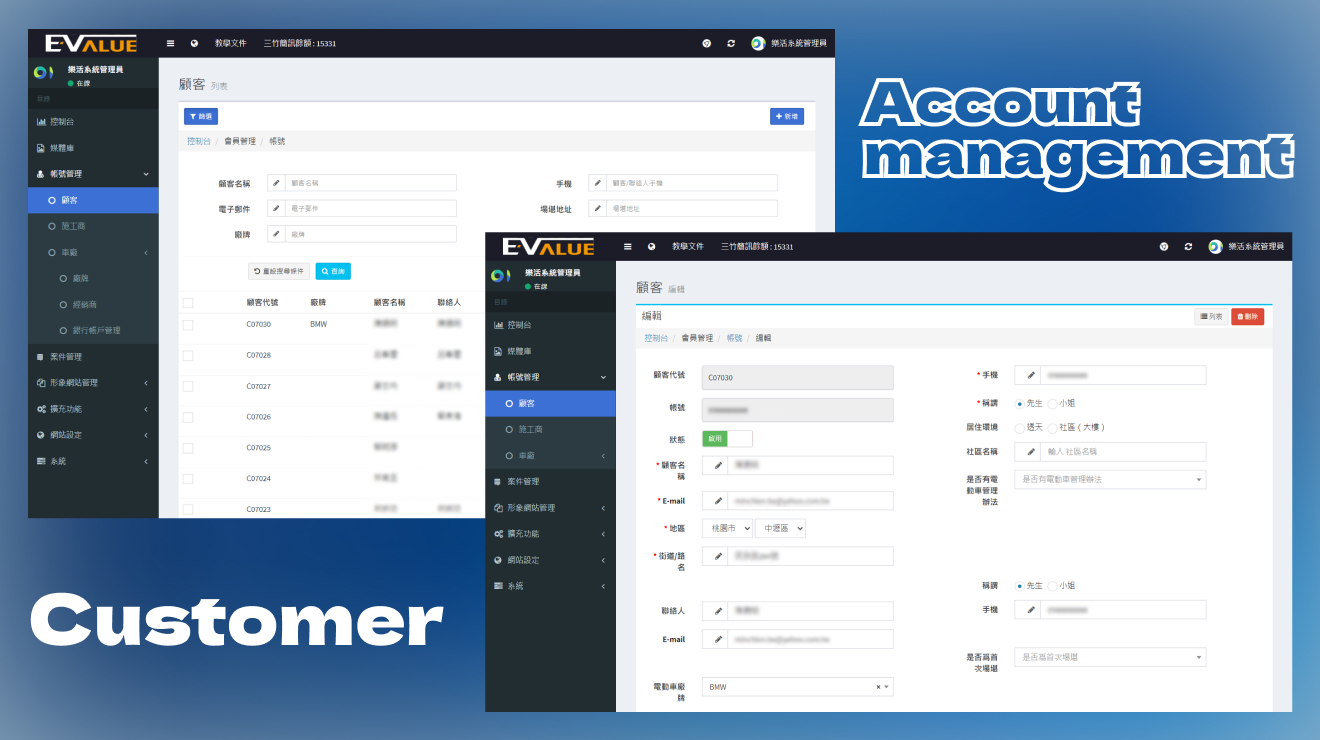
Account management allows viewing and editing data for different
roles, enabling them to interact with each other when necessary.
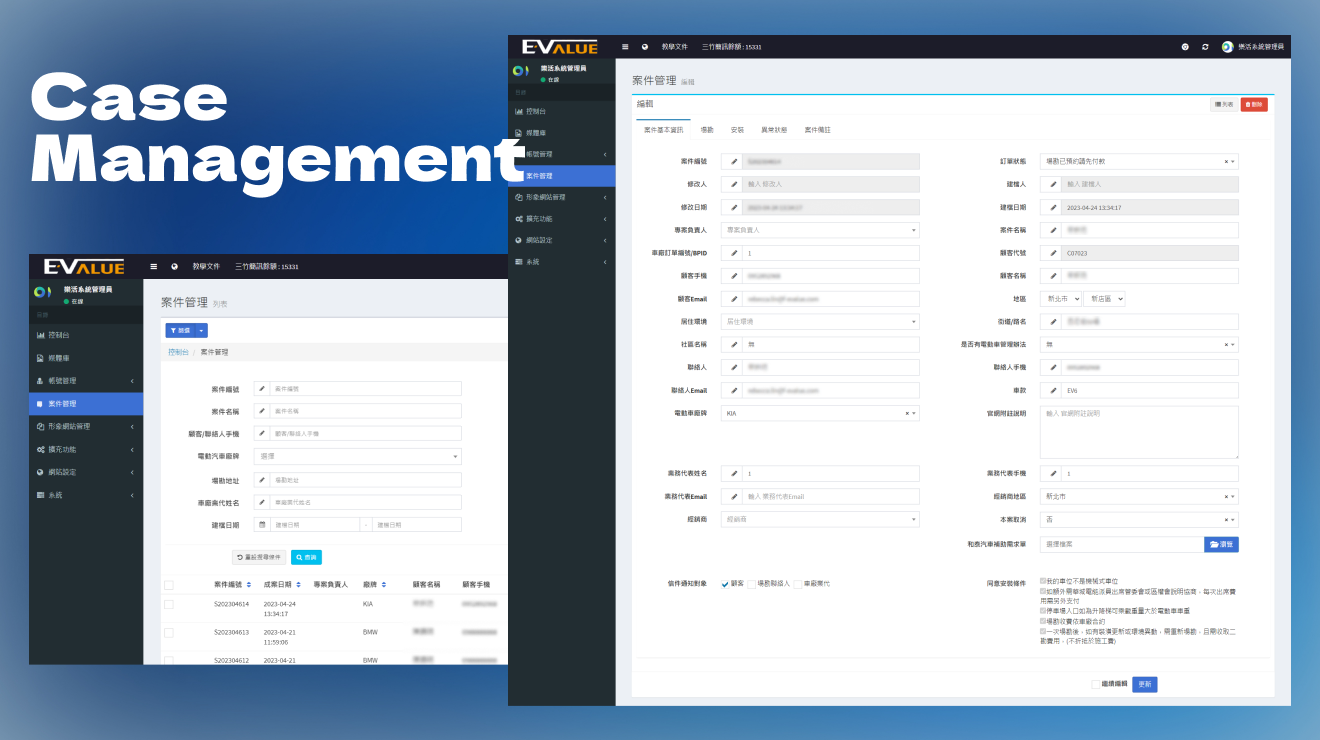
Case management consists of appointment information filled out by
users on the front end, which is stored in the back end for
administrators to further manage the cases.
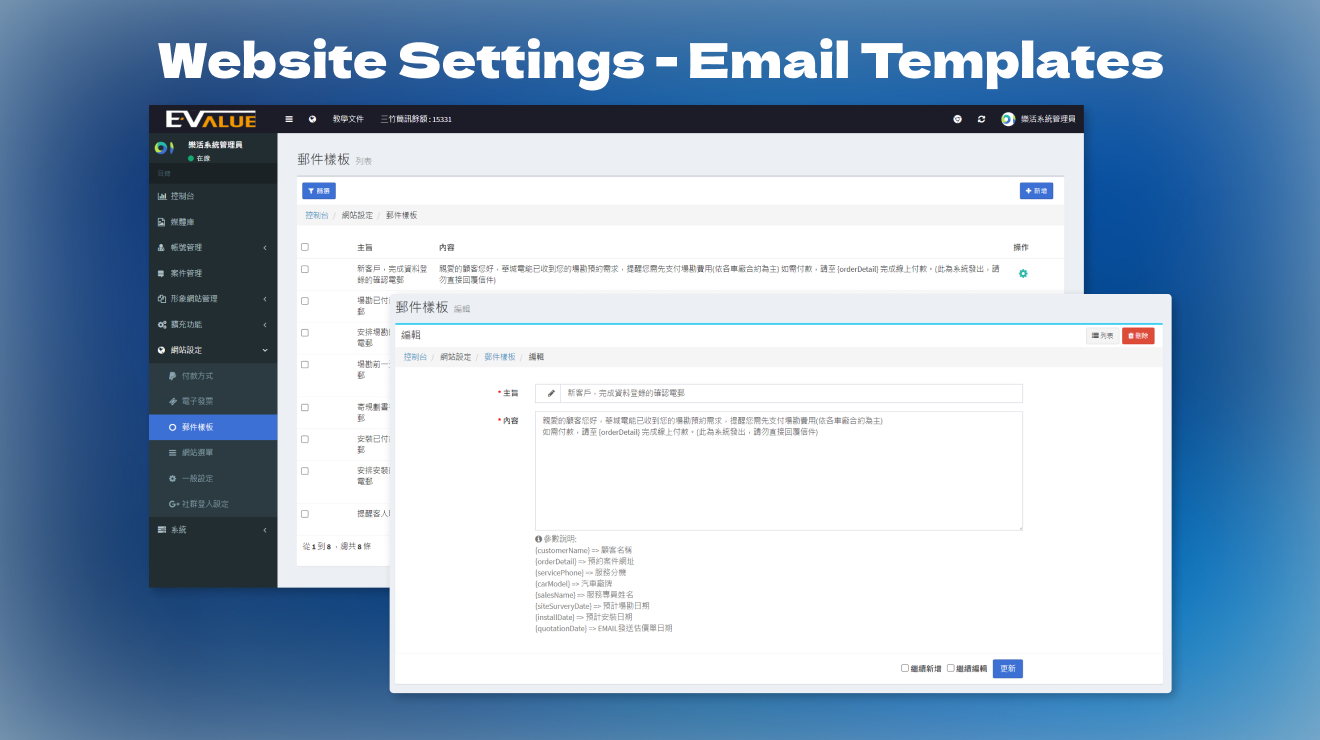
Email Templates allow for the free editing of the content to be sent
in emails, with predefined triggers for sending.